macOS Mojave以降/iOS 13以降/iPadOS 13以降のSafariに対応しています。(2019-09-20 追記)
ライトモード/ダークモード
macOS Mojave の「システム環境設定 > 一般」の「外観モード」から、ライトモード/ダークモードを選択できます。次期バージョン Safari 12.1 から、このライトモード/ダークモードの設定に連動して、Webサイトの色を変更することができます。
Safari 12.1 から prefers-color-scheme というメディアクエリが使えるので、これでライトモード/ダークモードそれぞれのCSSを振り分けて書いていきます。
prefers-color-scheme
@media (prefers-color-scheme: light) {
}
@media (prefers-color-scheme: dark) {
}実際の書き方としては、このようになります。
@media (prefers-color-scheme: light) {
body {
color: #555;
background-color: #fff;
}
}
@media (prefers-color-scheme: dark) {
body {
color: #ccc;
background-color: #000;
}
}セマンティックに作られたWebサイトほど、ダークモードに対応させやすいと思います。画像のテキストやボタン、透明部分のないpng、白背景ありきのWebデザインだと、そこそこの調整が必要になりそうですよね。
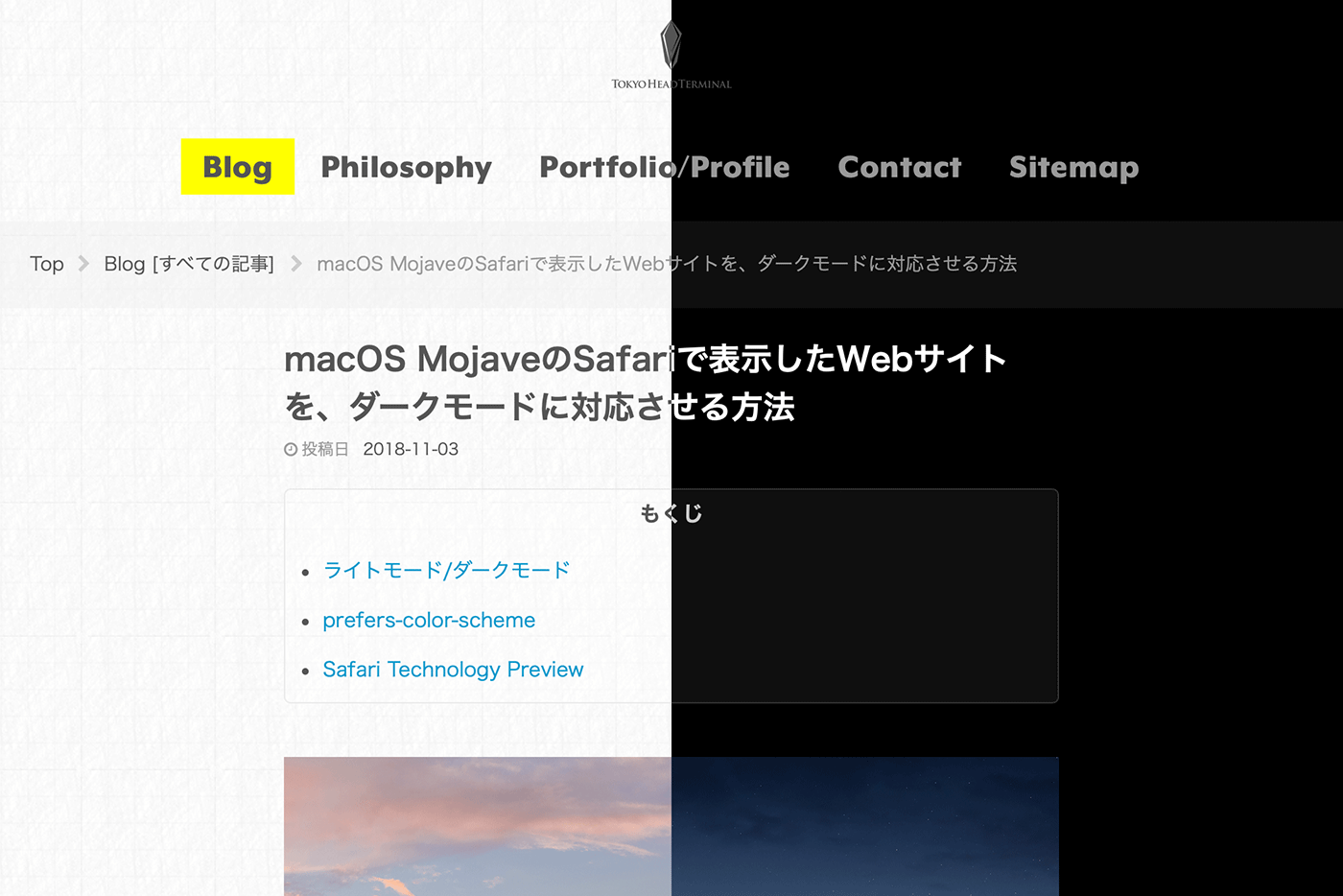
ライトモード/ダークモードの切り替えイメージ。

Safari Technology Preview
最新バージョンの12.0.1ではまだ prefers-color-scheme に対応していないので、次期バージョンの Safari Technology Preview をインストールします。現行版 Safari と共存できる上に、ブックマークなども同期します。
Safari Technology Preview
prefers-color-scheme の情報はこちら。
Media Queries Level 5|W3C