WordPressにショッピングカート機能などを追加するプラグイン「WooCommerce」の基本設定です。
WooCommerce用のテンプレートを追加する
WordPressテーマの固定ページのデータ「page.php」を複製して、「woocommerce.php」にリネームします。
そして「woocommerce.php」を開き、
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>を削除します。その他、固定ページ用にwhileやif文で条件分岐している箇所は削除します。
次に、コンテンツを表示している箇所
<?php the_content(); ?>を以下に変更します。
<?php woocommerce_content(); ?>そしてテーマディレクトリに「woocommerce.php」をアップすると、商品ページが表示されるようになります。
公式ページの情報はこちら
Third party / custom / non-WC theme compatibility – WooCommerce Docs
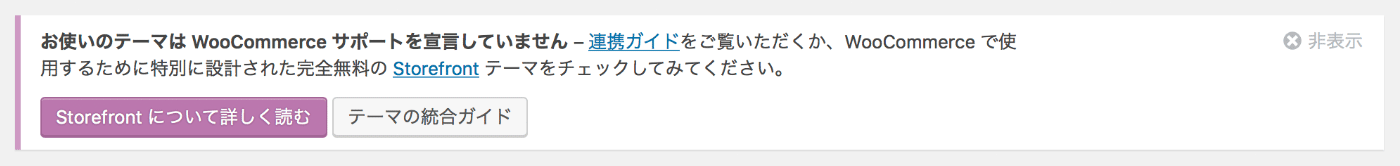
WooCommerce Support を宣言する
「functions.php」に以下を追加します。
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
}これで「このテーマはWooCommerceに対応しています」という宣言が完了しました。WordPress管理画面のアテンションは消えます。

WooCommerceのデフォルトCSSの読み込みを停止する
ここでは1からCSSを書いていきたいので、WooCommerceのデフォルトCSSの読み込みを停止します。
「functions.php」に以下を追加します。
add_filter( 'woocommerce_enqueue_styles', '__return_empty_array' );WordPressやWooCommerceのテーマやCSSは、有り物をカスタマイズするよりは、1からすべて書いていった方が効率的です。