もくじ

VSCode(Visual Studio Code)は、無料でオープンソース、Mac/Win/Linux対応のエディタです。
Visual Studio Code
基本的な設定をメモ。
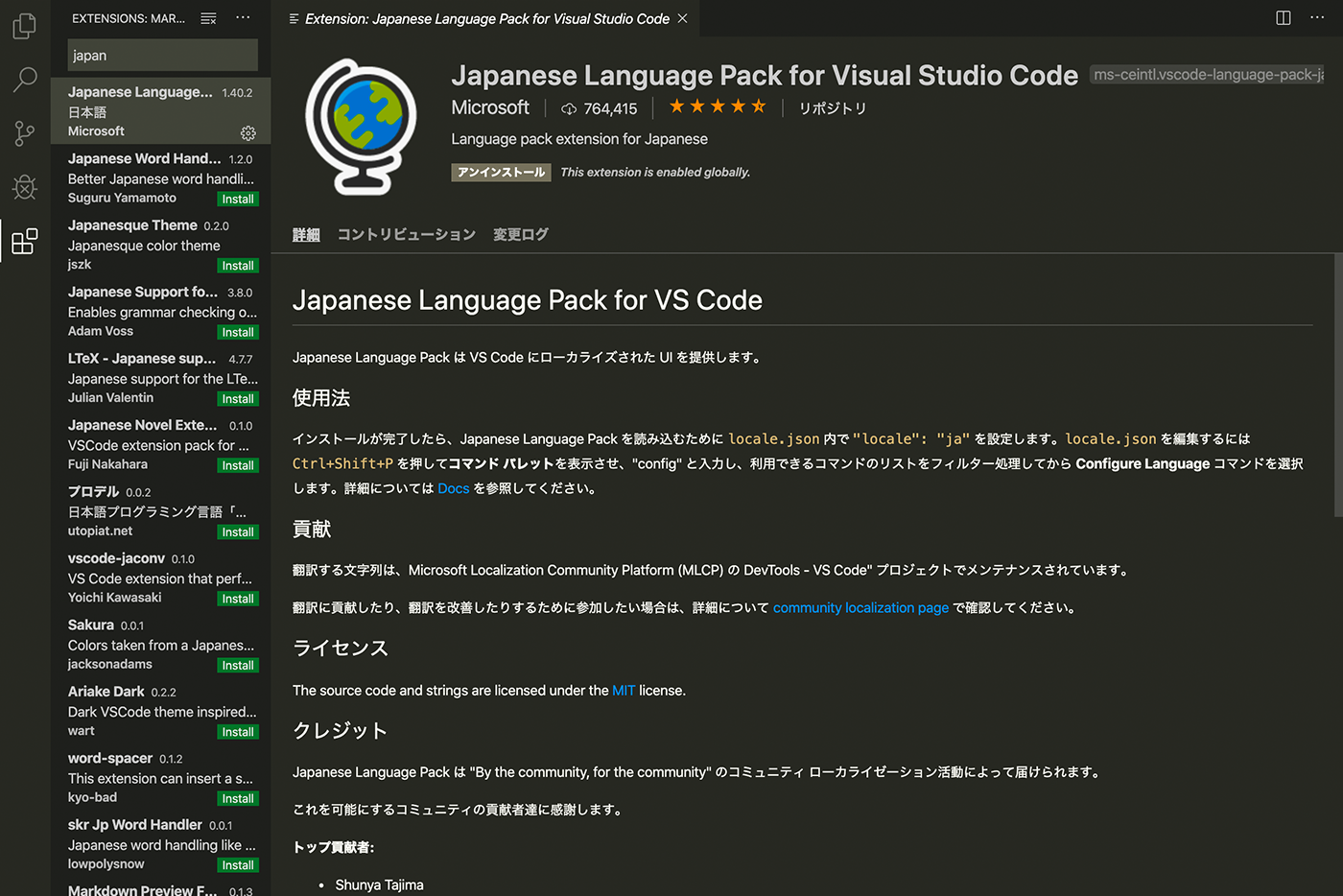
日本語化する
エクステンションタブから「Japanese Language Pack for VS Code」を検索し、インストールしてアプリを再起動。

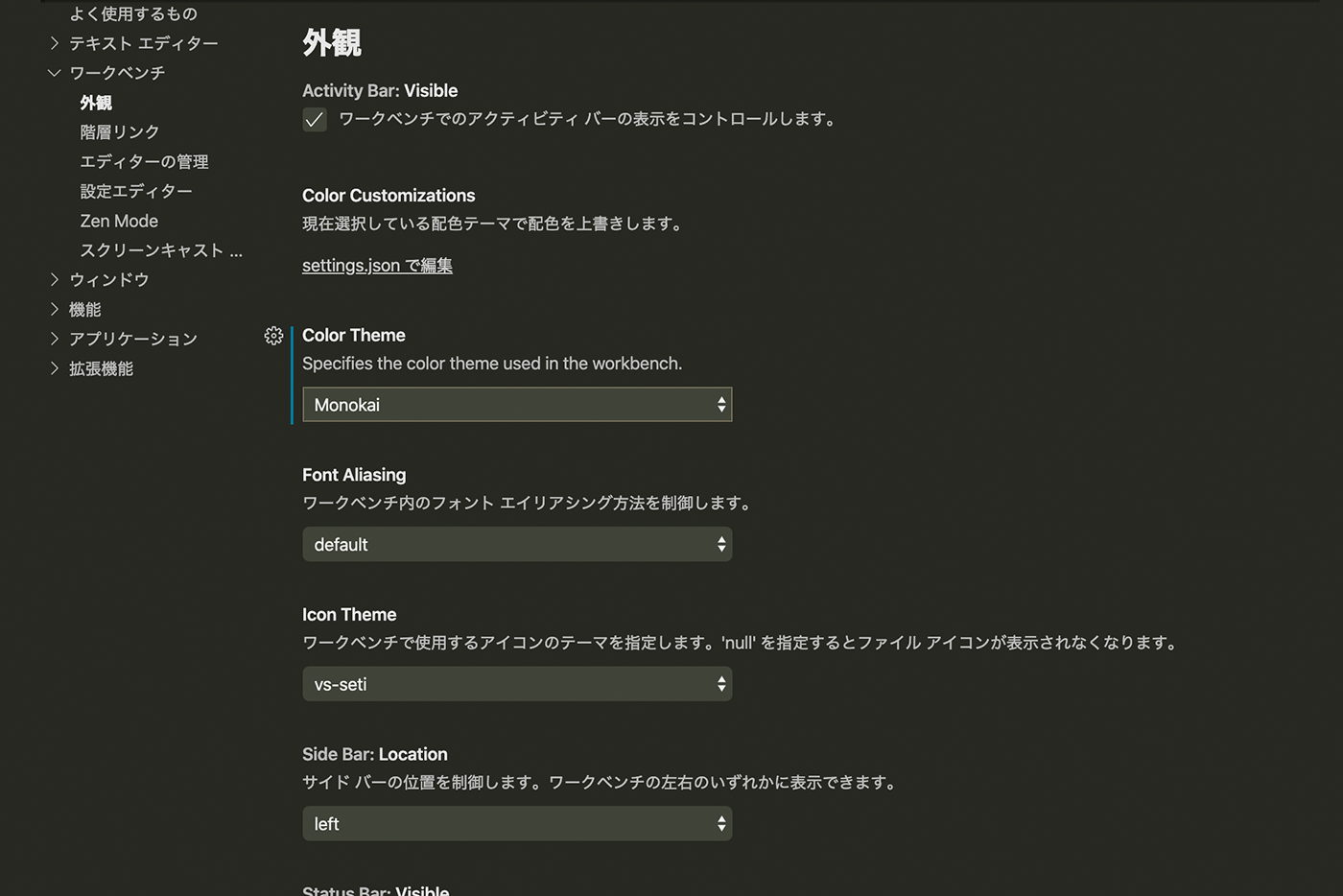
テーマを変更する
「設定 > ワークベンチ > 外観」から「Monokai」を選択。Monokai大好き。

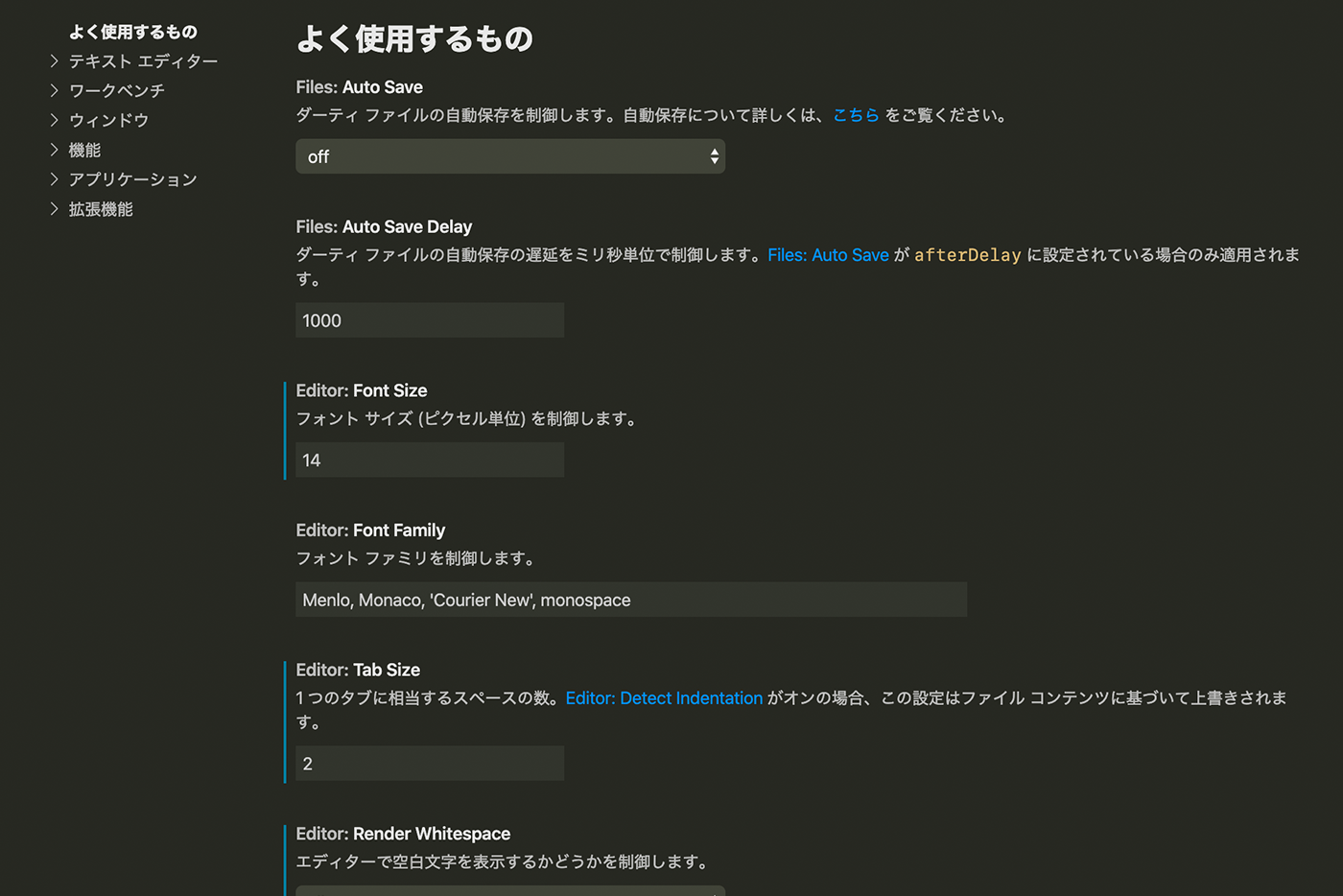
基本設定を変更する
フォントサイズを14、タブサイズを2に変更。

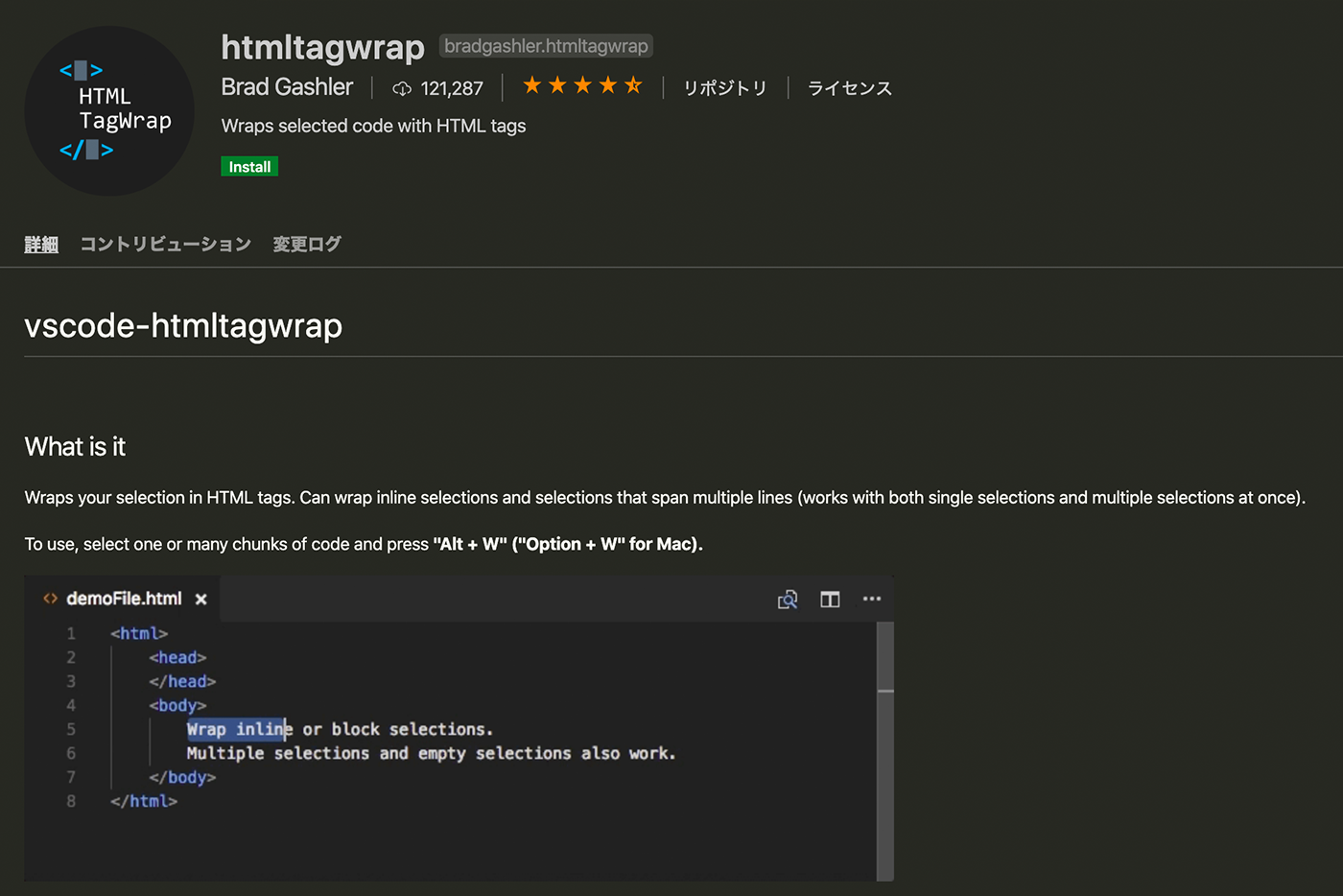
Wrap Selection with Tag(タグで囲う)
SublimeTextやATOMのように「Control + W」でタグで囲うようする。
エクステンションタブから「htmltagwrap」を検索し、インストールしてアプリを再起動。

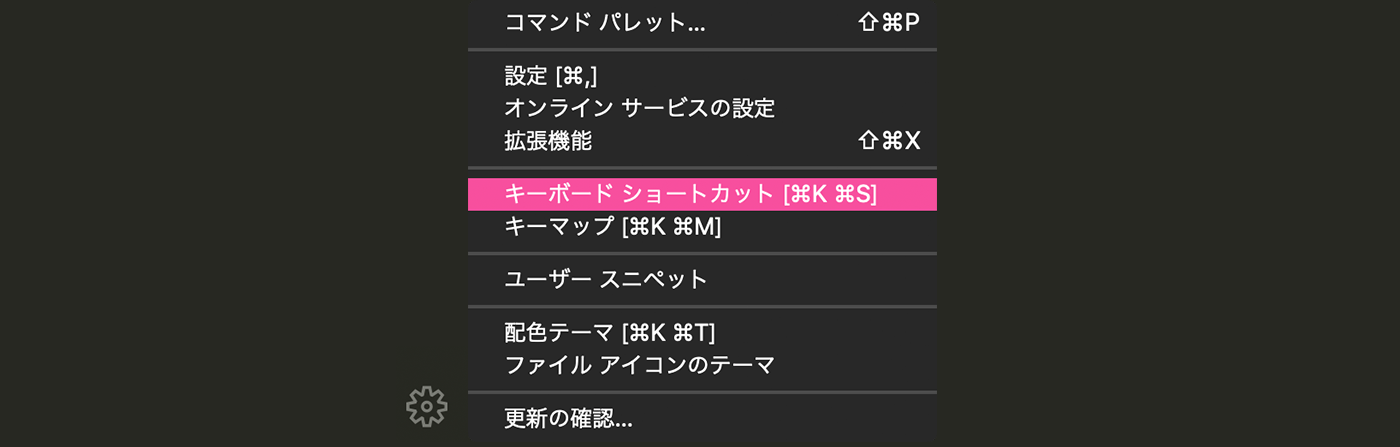
さらに、ショートカットを「Option + W」→「Control + W」に変更したいので、ウインドウ左下の歯車アイコンから「キーボード ショートカット」を選択。

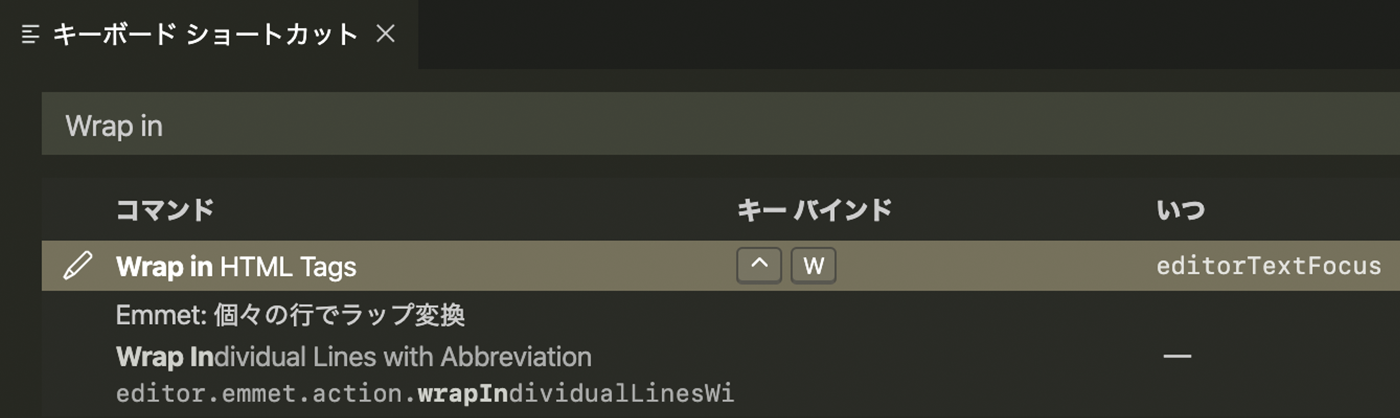
キーバインドを変更。

Insert <br> Tag
「Shift + Enter」で <br> タグを追加できるようにする。
エクステンションタブから「Insert <br> Tag」を検索し、インストールしてアプリを再起動。

Auto Rename Tag
開始タグ変更で、閉じタグも同時に変更できるようにする。
エクステンションタブから「Auto Rename Tag」を検索し、インストールしてアプリを再起動。

Path Autocomplete
<img/**>などのパスの入力支援。エクステンションタブから「Path Autocomplete」を検索し、インストールしてアプリを再起動。

Partial Diff
選択テキスト同士の差分を確認できる。
エクステンションタブから「Partial Diff」を検索し、インストールしてアプリを再起動。