
「Webサイト制作のワークショップ」のメモです。
Webサイトはいつどんな状況で使われるか、そこで何を感じているか。無意識で使われることの多いWebサイトでは、SN比のチューニングが大切な視点となる。
SN比とは、シグナルとノイズの比率のこと。伝えるべき必要な情報要素か、装飾として存在する要素か。
enjoy!
Webサイトの構造
主な構造5種類
- 直線型|スタートからゴールまでステップを追っていく。
例)ランディングページやお問い合わせフォーム - ハブ&スポーク型|中心から、目的にあわせて分岐していく。
例)Facebook - Web型|スタートもゴールもない、永遠と続く構造。
例)Amazon - 階層型|トップページから、より深い階層へと進んでいく。
例)コーポレートサイト - ファセット型(一覧&詳細型)|商品一覧ページで条件を次々に追加して絞り込んでいく。
例)ECサイト
Webサイトは必ずしもトップページから順を追ってアクセスしていくものではない。ネットショップであれば、検索エンジンからいきなり商品詳細ページへとたどり着く。そこからカートに進んで必要な情報を入力して購入を済ませる。その一連の動線の中に必要な情報(たとえば信頼感や配送に関する情報など)をシンプルに組み込む必要がある。
やたら情報を詰め込み過ぎてしまうと、そのエリアはまったく読まれなくなる。情報のSN比を考えて常に情報を整理していく必要がある。
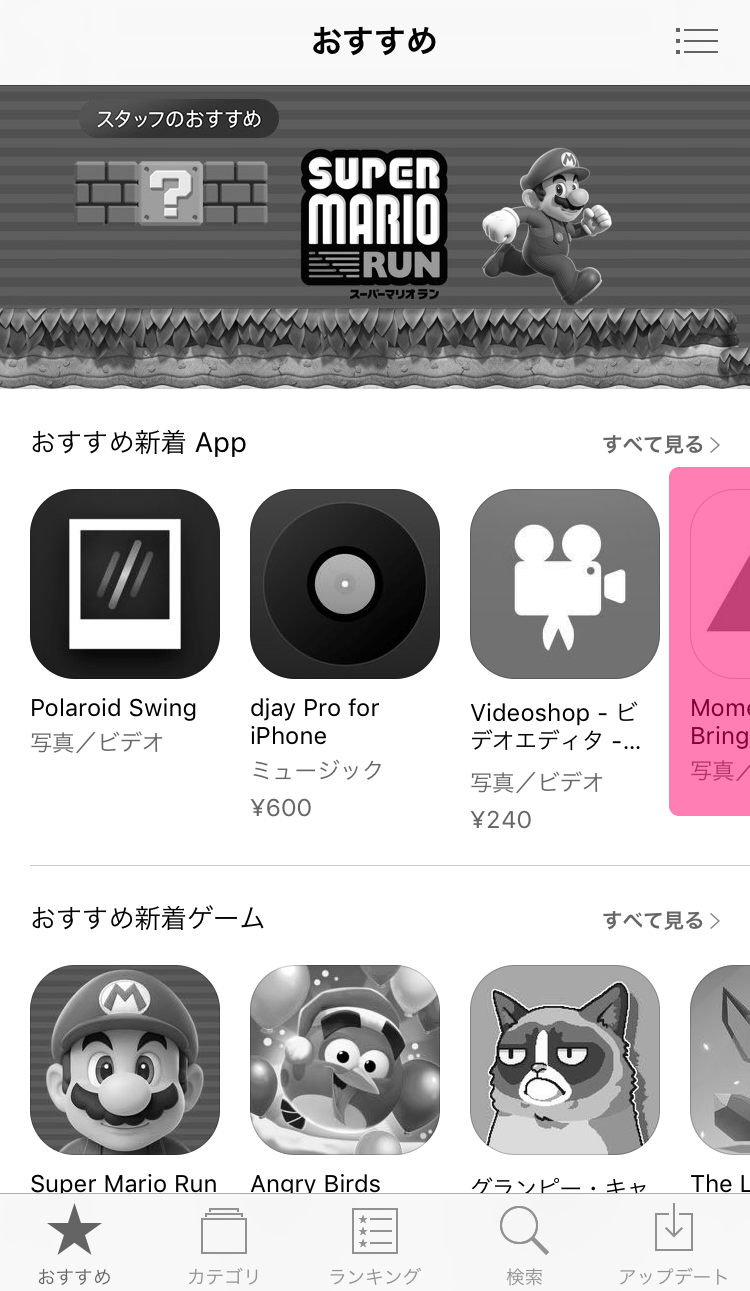
何か調べようとするとき、何か買おうとするとき、ほとんどの場合は頭に浮かんだいくつかのフレーズを打ち込んで検索する。そこから目的のページにたどり着く。その際に、ロゴが浮かんでいるだけのトップページには何も用は無い。
スマホに最適化されたWebサイトは絵巻物のようなもの。巻物を少し開いてみて、興味がなければ他の巻物を手に取る。同じく少し開いてみて、興味をもったらさらに巻物を開いてみる。そのまま最後までみてもらえる巻物はどういった構成やデザインが必要だろうかと模索することが重要。
コンテンツ設計
同じ素材でも、情報をどんな視点で束ねるかでまったく違うWebサイトになる。
ネットショップで、商品ライン、商品の色やサイズ、価格帯などの条件を選んで絞り込む機能を追加されることがある。この絞り込み検索は、多くの場合ユーザーに実際使われることは少ない。
スマホが使われる場所と状況
たとえば北海道に住んでいる人が「カフェ」と検索して、都内のカフェの情報ばかりでてくるようではよろしくない。PCサイトではカフェのコンセプトやオーナーの情報がメインだとしても、スマホサイトの場合は地図や店内イメージをメインに表示するなど、サイトが使われる状況を意識することは必要。どうでもいい情報ではないが、「今は」どうでもいい。スマホサイトは、クリエイターが制作する時と、ユーザーが使う時とのテンションが大きく違う。本当に使いやすいUIとはどういうものか。ひとつの例えとして、酔っ払っていても大きなミスをせずに目的を達成できるもの。
ファーストビュー
ファーストビューは、カタログの表紙のような概念ではない。どんなにキャッチーで美しいファースビューを作ってそのページにアクセスしてもらっても、成功体験に結びつかないと次にアクセスされることはない。Webサービスでは、成功体験の積み重ねが重要。
チラ見せで動線をつくる。少しだけ見えているアイコン、これによって左右にスクロールできることがわかる。タップできることがわかるアイコンなど、視覚的に動線がみえていることが重要。

アフォーダンス
インターフェイスデザインの基本的な考え方。たとえば山頂にある切り株。イスのような高さであれば、人はそれをイスとして座る。「これはイスです」や「イスはこちら」とか書く必要はない。